The goals were to combine the knowledge and processes Hearthstone had learned through their research with an easy to use interface for caregivers. The app offered specialized activities like games and quizzes, plus education for the caregivers and features for planning out their day.
Design Focus
The challenge of building an application whose goals included active use by people with dementia was unique and challenging for us. This was our first chance to expand upon our basic efforts at improving accessibility and making our sites and applications usable by as many people as possible.
While we’re familiar with WCAG guidelines, ARIA tags, and tools like contrast checker, we’re not experts on working with people with dementia and alzheimers. Fortunately, the team from Hearthstone is and proved to be invaluable resources in guiding our design efforts.

Initial Direction
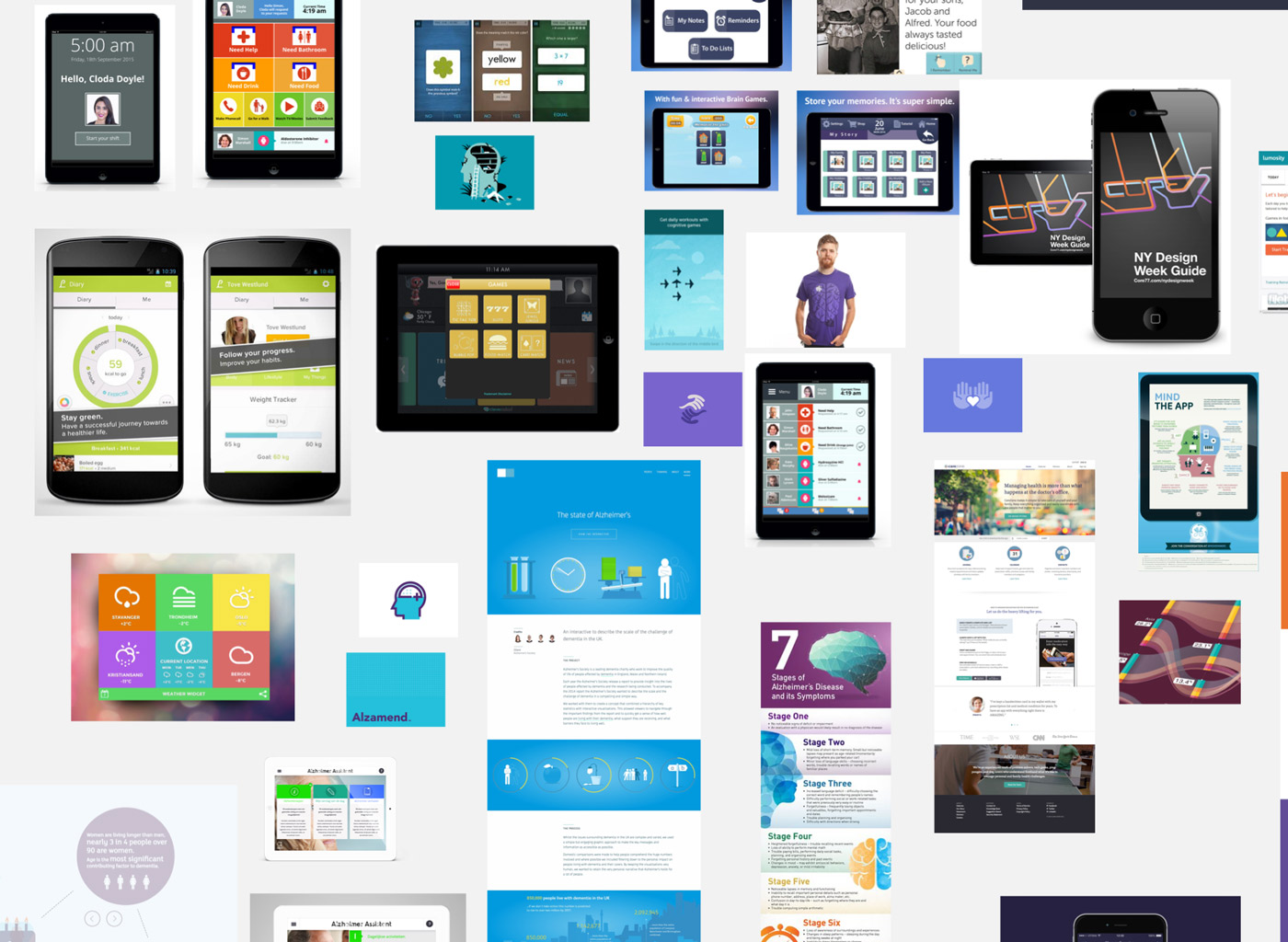
We started out the project the way we always do; with discussions and research. We wanted to employ an aesthetic and tone that was simple and modern, but also inviting for users (many of whom may not be tech savvy). We looked to other products in the same industry space, as well as well-designed pieces from elsewhere in medical fields, caregiving, and personal planning for inspiration.

We drew upon that research to present several iterations of element collages to the Hearthstone team. One of our favorite deliverables, element collages are a way to explore how an application might look without getting caught up in implementation details or worrying about content.

Intentional Design
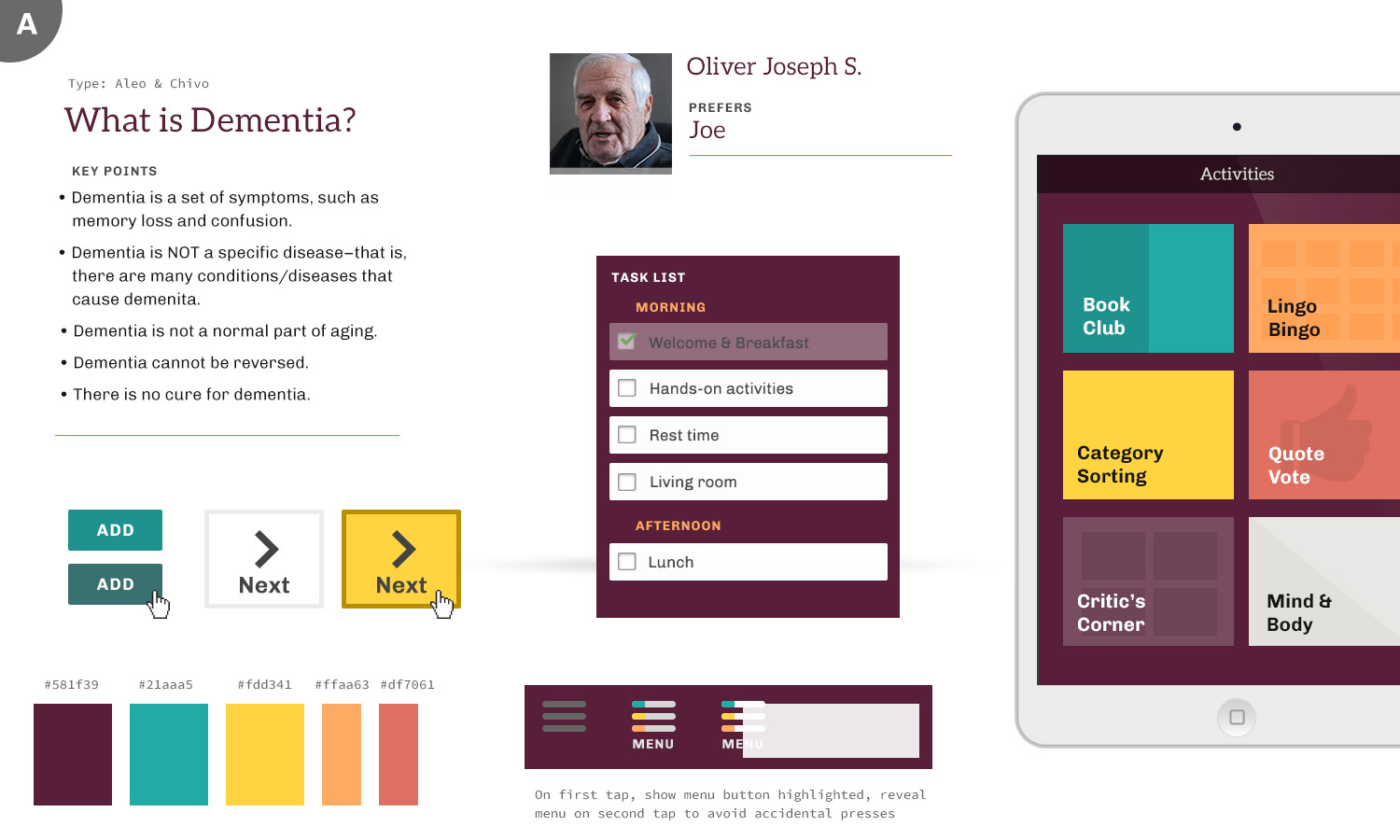
Included in our element collage documents is an entire page dedicated to the rationale and accessibility concerns of different design decisions we were suggesting. While there’s certainly subjective aspects to any design, we strongly feel that the best designs are not just visually appealing and on-brand, but are formed from well-researched and thoughtful decisions, backed up with solid rationale. To that end, we think that forcing ourselves to explain ourselves early on in the process is a tough but necessary step. We also test color combinations for recommended WCAG contrast and present the findings.

Moving Forward
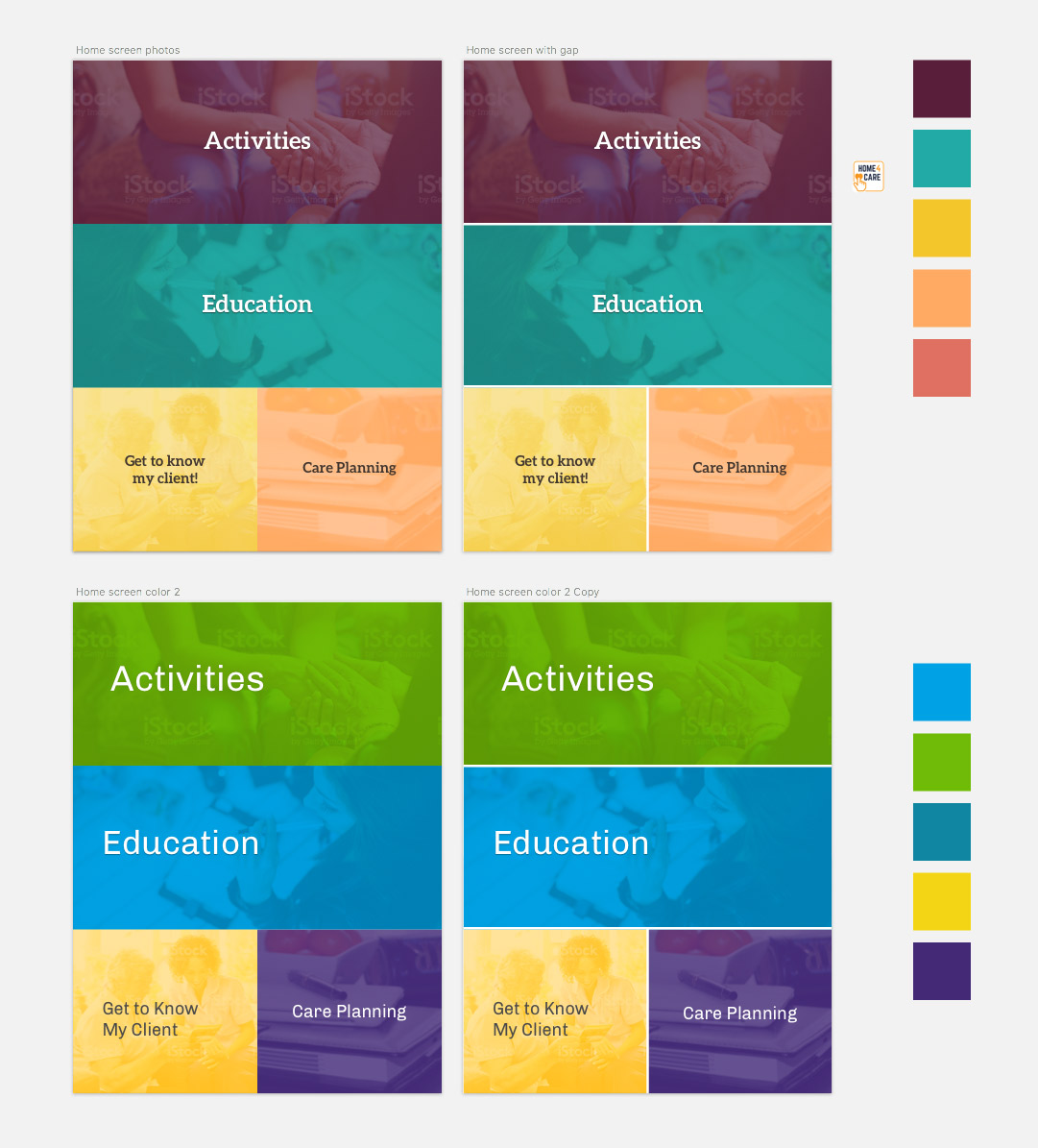
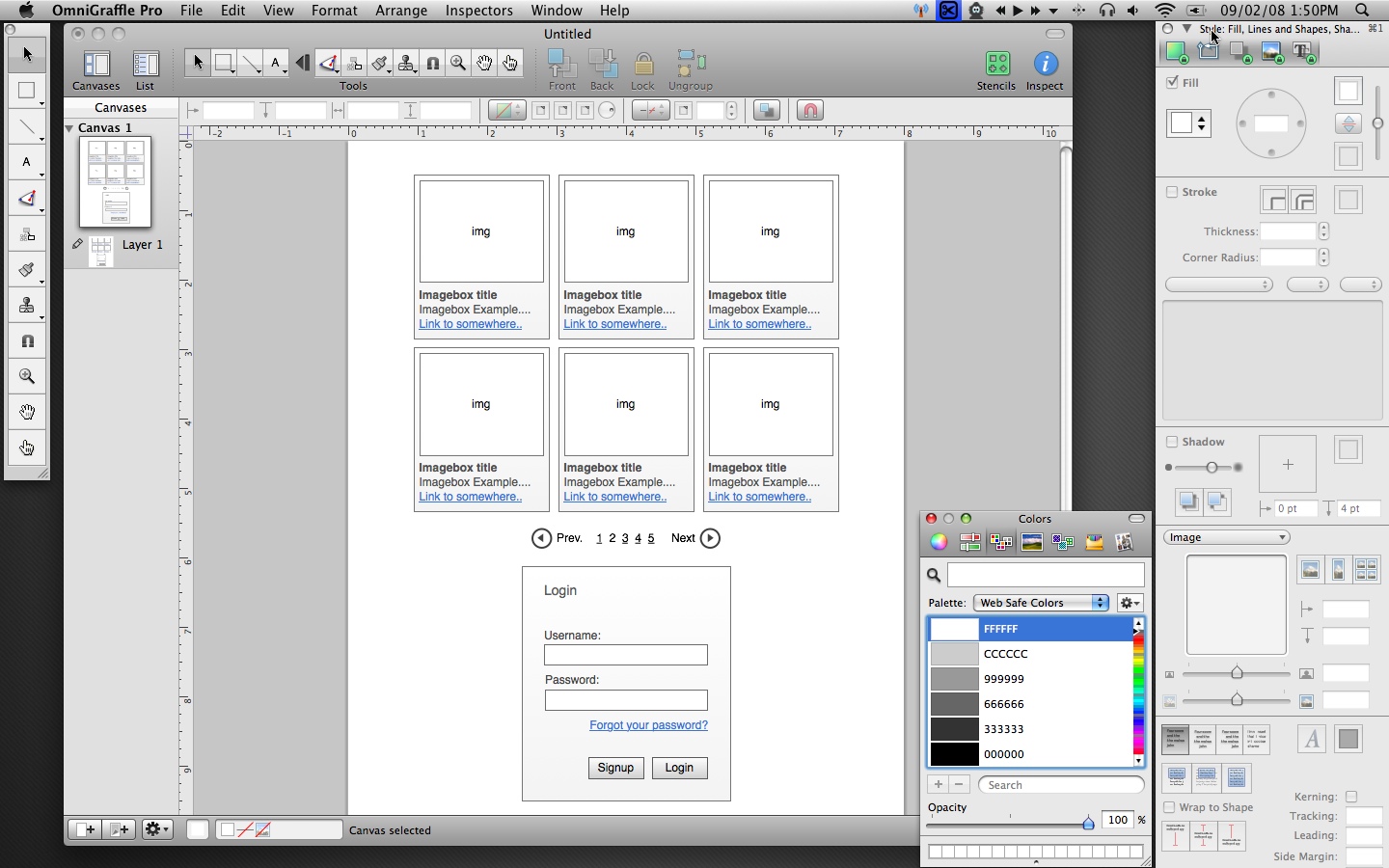
After some iterations through our initial designs, we quickly moved into applying these choices (colors, type, layout options) to some realistic content. We started out with a photo grid treatment for the home screen of the app – filling the screen with large touchable areas made sense and seemed like an elegant way to utilize what was essentially just 4 main options. We could update the layout based on screen orientation, and it would scale easily. When we talked through this with the Hearthstone team, we learned some valuable lessons.

To potential users, large touchable areas probably wouldn’t be obvious as points of interaction. Furthermore, while we took the idea of stock-style photography as a nice way to create visual interest, it was brought up that users might take the imagery too literally, or be confused by the people and activities pictured.
Armed with a better understanding, we adjusted the starting screen to use four large, obvious buttons. Those conversations helped guide our decisions throughout the project.
Into the Details
As we designed and built the application, we found ourselves looking at some details more closely than we expected. We started the project using Aleo for headlines and button choices. It’s clean and legible, but being a mild slab serif gives it a little bit of personality which we thought helped the app feel more welcoming. Even though the serifs are fairly straightforward, the feedback was that certain users might struggle to quickly read the letters in some contexts. We transitioned to Rubik, a very simple sans-serif to be as clear as possible.
We also examined the usage of ligatures. Ligatures are the connecting glyphs between certain characters in a typeface.
They come from traditional typesetting; benefiting printing by simplifying the physical blocks that were required for frequent letter combinations. They remain in many digital forms as a nod to heritage, and give materials a traditional, stately look. We don’t usually give them second thought, but with clarity as our primary goal we chose to use font-variant-ligature in CSS to disable them, giving us a plainer, but from some studies measurably easier to read design.
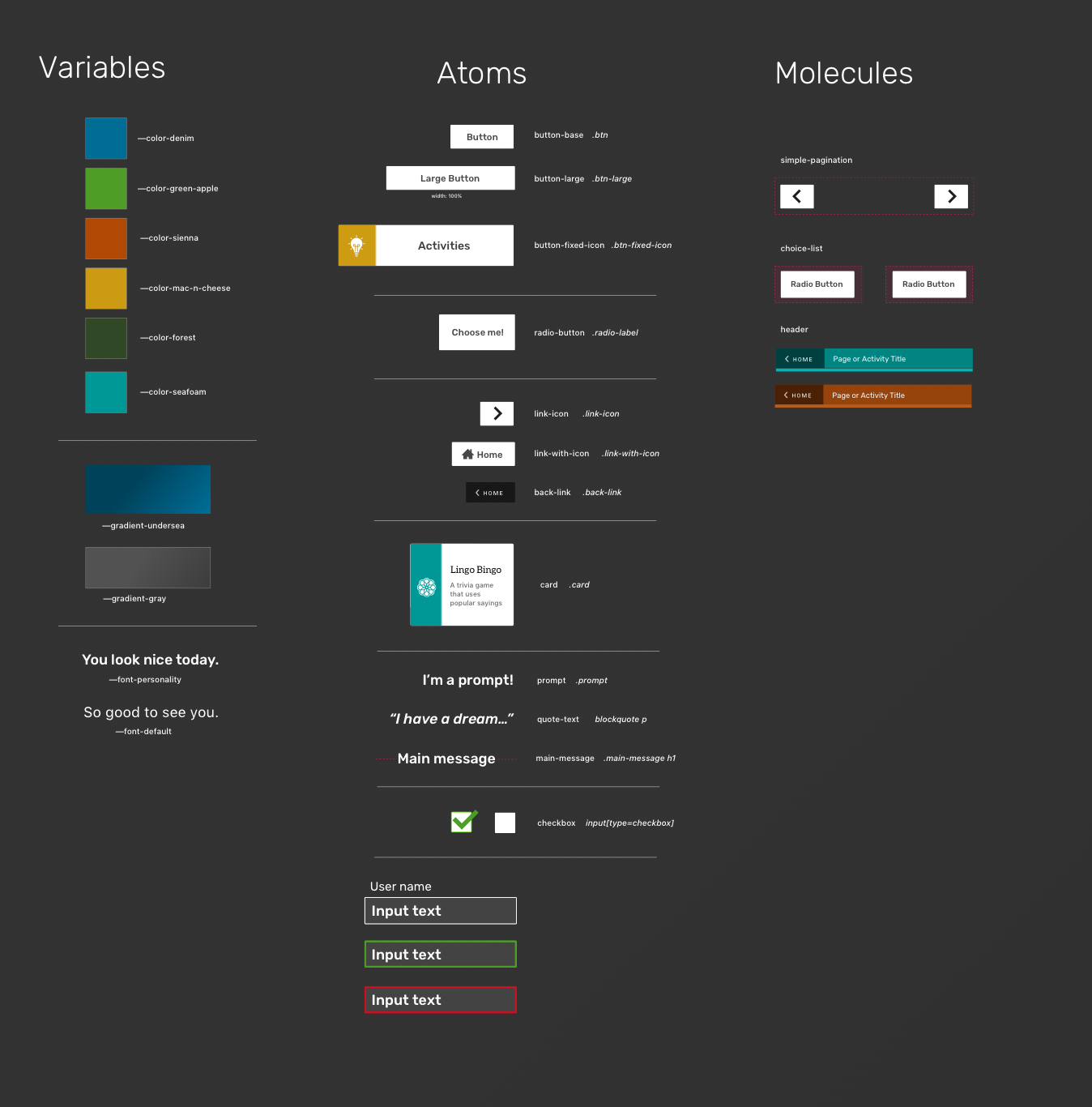
Building a Design System
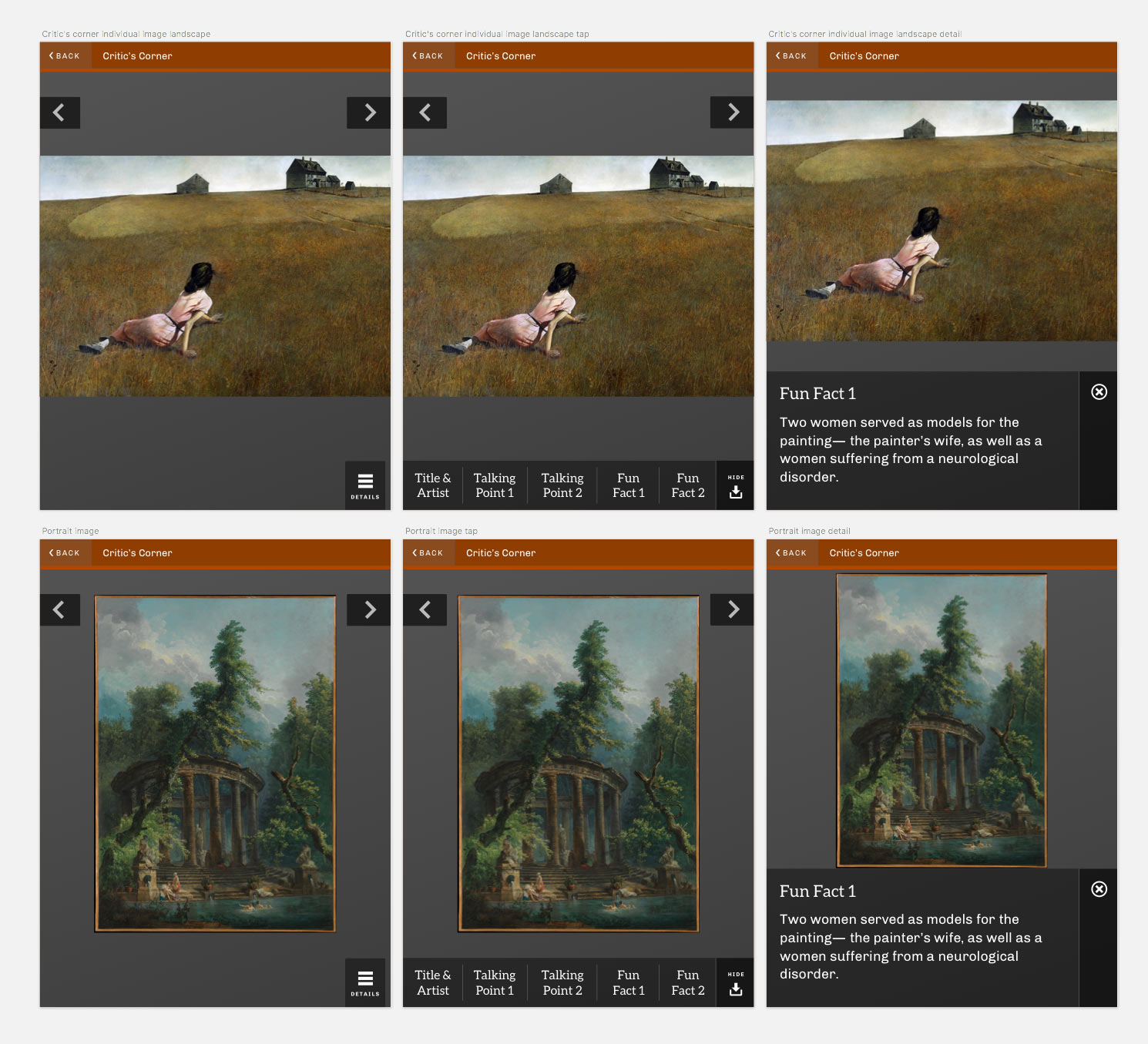
The actual nuts and bolts of designing different pieces for the application are where we leverage Atomic Design or similar systems. The goal is to create reusable elements that serve as building blocks for most common views and features of an application. Having such a pattern library established allowed us to build new things with consistency and speeds up development time greatly.

We had a lot of fun working with the talented team at Hearthstone Alzheimer Care on this project and hope this peek behind the scenes will help you think a bit differently on your own projects.
If you’re interested in some help along the way, we’re always interested in speaking to new clients. You can contact us at info@coffeeandcode.com.
]]>You come home energized and inspired, but then it quickly fades; your projects don’t have the timelines or budgets to accommodate much of what you learned, and pitching accessibility like that to your existing clients makes it seem like an optional piece that can be opted out of. The reality is that unless it’s your niche or you’re known for specializing with it, people aren’t coming to you for a project with a heavy focus in something like accessibility.
Does that mean you abandon what you learned and mope around? Of course not! You should continue to educate current and future clients; they’re hiring you to be the experts, so don’t be afraid to share what you’ve learned and what you’re striving for.
However, there’s a way to start improving your work right now, and that’s simply to level up your baseline. The best example I can think of this is building responsively. A few years ago it was a big deal, or worth calling out (and trying to get client buy in) for building things to adapt to different screens. Now though, we don’t even think about if a project will “be responsive” or not. It’s simply the right way to build things, and the default way we approach all projects. Media queries, scalable assets, and a mobile-first approach are just the way things are done.
There’s no reason we can’t apply a similar approach across the board to our work. We can apply techniques that are new to us, or possibly just new period in bite sized ways, making them part of our default workflows.
Let’s take design and feedback for example. You might not be able to stage multiple design reviews or whole-team critique sessions, but you could probably take a couple hours midway through a project and conduct an interface audit. Once you get used to it, it shouldn’t take too long, and you’ll have a great new tool baked in to your process.
Similarly, you might have learned about improving web performance but you don’t have the time to go all-in and focus on it (like Pinterest has done. But, you can familiarize yourself with the basics of web page test, and run your project/site through it once a week to track your progress (or to highlight areas ripe for improvement). You could identify one area to try and improve, and focus on that as your work progresses.
Accessibility is another area where many of us could improve our defaults. You may not be able to make it a large priority of any given project, but you can take the time to run your text colors and sizes through WCAG tools for contrast and legibility. You can also grab a browser extension like WAVE and check the hierarchy of pages and views your working on, to keep things usable for screen readers and other assistive technologies.
Piece by piece, you begin to level up your defaults you use regardless of what you’re working on. This is a powerful technique to not only help you grow, learn, and implement current ideas and technologies, but should improve the output of any projects you’re working on. You may not have the perfect project or client to do everything you want to do, but if you keeping growing and refining your defaults, each project along the way gets better and better.
]]>The very first thing they ask as you fill in your (required) profile is “Gender” with the options “Male” or “Female”. This felt off to me, so I began researching so I could more eloquently explain myself.
There are a number of personal and life situations someone might be encountering that could make answering this a challenge, from gender identity questions to perhaps a single father not knowing if he needs to check female to be the “main/mother” on the account. Similarly, does a child with 2 parents of the same gender need different choices here?
The answer might be no to all of these, but consider that this is the first thing people have to answer about themselves. It could lead to complicated feelings and emotional responses; think about how that starts their journey with your application. Is that the right tone?
One of the best ways to avoid this is to consider if you really need to ask this information or could it be left out, or made optional later? Beyond gender, applying this test to anything you ask a user to provide is a valuable process. Why burden someone, or waste their time, or make them feel unwelcome?
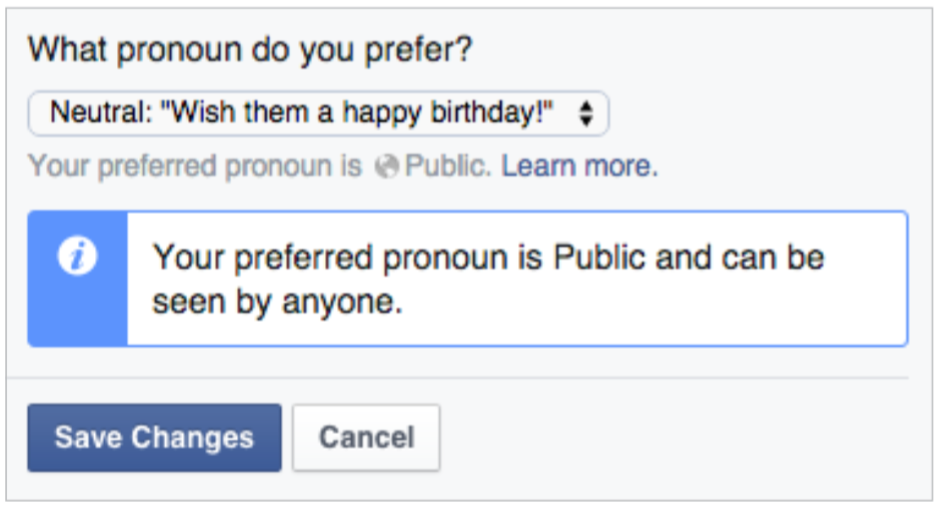
Assuming you do need the information, you should offer a quick explanation in that section that explains how it’s used. Attached is an example of how Facebook explains what a user’s preferred pronoun is used for.

It may seem like an edge case to you or possibly just ‘political correctness’, but this is such a simple way to address issues it’s not worth alienating even a small subset of your (potential) users.
Another idea is to offer more choices; not that anyone wants to feel like an ‘other’, but anything beyond a binary choice opens up paths to make people feel comfortable. Trying to go beyond to create a comprehensive list might even work for a particular situation, but it’s often riddled with challenges and limitations, as discussed in detail here.
When we think of accessibility, it’s often framed in terms of screen readers, valid code, and progressive enhancement techniques. I think there’s another layer we should be considering though, which is a less technical, more conceptual side. What we ask of users, and how we ask it can be just as important.
If you’re at all interested I recently read a great book that goes deeper into topics like this, Design for Real Life. I encourage you to check it out, as well as these other relevant links:
http://www.designprinciplesftw.com/collections/the-ten-principles-of-inclusive-web-design
http://blog.aarp.org/2015/08/26/how-the-americans-with-disabilities-act-benefits-all-of-us/
http://www.uxbooth.com/articles/women-on-top-inappropriate-dropdowns/
http://www.uxbooth.com/articles/inclusive-design-greater-identity-representation/
image courtesy http://www.wocintechchat.com
]]>We try to make learning and growing a priority at Coffee and Code. We love attending (and speaking) at conferences, and we’re always discussing the latest blog articles and industry news. But for a deeper understanding and more thorough levels of discourse, books are often the answer.
Anecdotally it seems like books have a love/hate place in the tech world. We like to praise authors and retweet new book announcements, but when push comes to shove many of us turn to quick answers on Stack Overflow or social media and blogs almost exclusively. Books seem to be a nice luxury for a company lounge, but not truly essential to our work anymore.
In order to explore books more fully and take our learning as a company to the next level, we started a book club. The rules are simple, choose a book as a team then break it out into reasonable chunks. Set dates to have discussion on the most recent section. The simple act of splitting a book up into sections and discussing each as a group has been refreshing. Peer pressure is an amazing force to leverage to keep yourself accountable (diet and fitness social apps lean heavily on this).
We’ve learned a few things along the way I wanted to share:
Picking titles is hard, but worth spending time on.
Choosing books that suit multiple team members, but also push your team outside their comfort zone is a tricky balancing act. Inevitably a book will probably be below someone’s skill level and likely above someone else’s (and possibly not even in their interests).
If you have a diverse group, trying to alternate between different subject matter is a solid approach. Part of the appeal though is being forced to read something you might not otherwise.
We started out with Git for Humans by David Demaree. Git is something we all use, but have very different backgrounds and proficiency with. Choosing broad topics for the first few books is a good way to get used to the format and the schedule.
Strive to accommodate format preferences.
Some people (I’m one of them) just aren’t fond of longform reading on a computer screen (or tablet/phone). This means paying the extra to get physical copies, or making sure your team has access to e-readers.
Be reasonably aggressive with your schedule.
Everyone is busy; especially in our industry. There’s always something to do, and the pressure to go ‘above and beyond’ is constant: speaking and presenting, blogging, attending Meetups, contributing to open source projects; it all adds up quickly.
It’s easy to set super long deadlines for each chapter or section, but pushing yourself a bit keeps the pressure on and helps you get through each book quicker.
Embrace honesty and have a little fun.
Nothing is set in stone here, if your team misses a session or everyone is a bit behind their reading nothing is going to fall apart. If you haven’t read the section, be honest about it. A little friendly shaming might help a team member who is behind, but remember this is all to help each other grow and learn.
Similarly, if your book discussions veer off on some tangents, that’s fine too. Learning isn’t always a linear process, and inspiration and growth can come from unexpected places.
]]>My talk this year was on how to give design feedback. Specifically, how to give useful feedback when you’re not a designer. It was a tough topic to prepare, because I had to research and work through the problem myself; it’s something that’s been troubling me for a number of years.
I took the risk of keeping the presentation short, allowing 20 minutes for a mini-workshop getting actual critiques from attendees. The goal was to ask attendees how they’d respond in example design critiques using the advice from my talk. I also had a 1:00pm time slot and crowd interaction allowed me to fight off post lunch food comas as best as I could.
I can happily report that it went very well. Things ran smoothly, there was plenty of audience participation (and it was ~80% developers!), and I had some nice discussions afterward.
After the conference, I spotted this great review and among the retweets and mentions were these awesome sketch notes:
There’s much more to learn and share around feedback, so I look forward to hopefully giving a similar presentation again and discussing with more people.
My slides are available here. If you’re interested in a live presentation of this talk, please reach out to eric@coffeeandcode.com!
]]>
A persona is simply a fictional character (or set of them) your team creates to serve as a snapshot of your audience. The idea is to take things like demographics, goals, wants and needs and give them a relatable human presence. It’s much easier for us to be empathetic when we’re discussing ‘someone’ rather than just ‘our users’ or some other more abstract reference.
Empathy mapping is an exercise used to get in the mindset of your users, helping you to think and act like they would. You take one of your target users, and divide up a sheet into quadrants: thinking, feeling, seeing, and doing. You brainstorm different ideas with sticky notes for each section to help build a snapshot of this user at this point in time.
Our goal was to learn a bit about personas, and then look at personas that have been created for the UX Akron group. We used empathy mapping to understand the thoughts and motivations each of those personas was experiencing as they were thinking “I’m considering going to a UX meetup”. We looked at our results and it led to some quick ideas on how the group is missing marketing opportunities, or might structure its messaging to better appeal to certain groups.

Overall it was a great night with a diverse group. I look forward to attending as a regular member, and hopefully speaking again in the future.
If you’re looking to learn more about a current design topic, let us know at info@coffeeandcode.com We’re booking speaking and workshop engagements now for Fall and Winter 2016.
]]>Thankfully, the tools to create prototypes have kept pace; there are myriad choices available, with something new posted with shocking frequency on design blogs. How do you select a tool for your workflow? What are the pros and cons of different types of software? I’ve prepared some notes to help guide you, and focus your search. I was inspired to do this after a great session prompted by UX Akron.
Before getting much further, I’d like to address wireframes. Though the term has fallen out of favor lately, I think that wireframes are still incredibly relevant and useful. The difference between a rough prototype and a clickable wireframe is just terminology. I don’t believe wireframes need to be static, nor do I think prototypes need a certain level of fidelity. The differences seem largely semantic and based on industry zeitgeist. The level of fidelity should be based on the project and your needs, not a pre-determined bias.
Types of Prototype Tools
There are 3 main categories that modern tools fall into:
- Screen or page focused
- State or layer focused
- Code focused
Some tools are a hybrid of these, but it makes it simpler to divide our choices up and evaluate them that way.

Screen or page focused
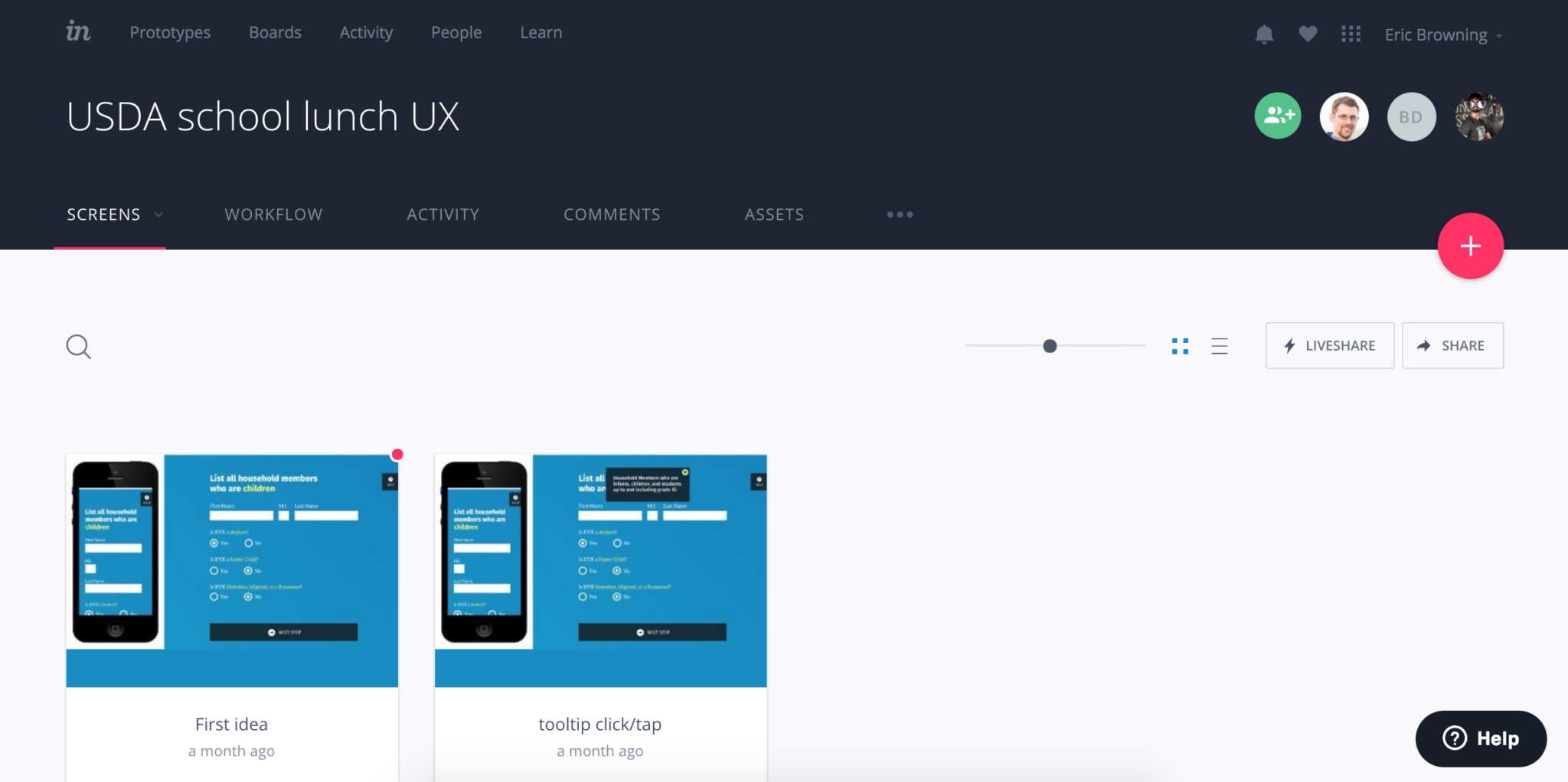
In a nutshell, these let you create pages and/or import static images and then easily create hotspots to link to other pages. This can sometimes be automated so that whenever your design files are updated so are your prototype screens.
How much interaction you can add, and the level of animation is somewhat limited, but the upside is that these tools are extremely easy to get up and running with. They’re an ideal choice for a scenario where you need higher fidelity than just boxes and text; if you’re adding features to an existing app for instance. Conversely though, tools like Balsamiq are page based with the goal of keeping things lo-fi, so there are options on both ends of the spectrum. I also include Keynote and PowerPoint, which weren’t designed as prototyping tools but have plenty of functionality to work, and work quickly.
Popular page/screen focused tools are Balsamiq, InVision, Flinto, Marvel, Fluid UI, Keynote, and PowerPoint.

State or layer focused
In contrast are tools focused on changing states, or layers. You can have multiple layers on a single page, dynamic states within a single layer, variables/conditionals for elements, and fairly detailed control for time-based animations and interactions.
With all of this, you’re afforded more control than page-based tools including the ability to link between pages/views in more complex ways. But they tend to be more expensive and complex due to an extensive feature list, bringing a larger learning curve.
Some tools I lump into this category are Axure, OmniGraffle, Proto.io, Pixate, and Indigo Studio.
Code focused
The last group are basically libraries that help you when creating prototypes programmatically. This gives you essentially complete control over prototypes.
Creating prototypes this way can help communicate your ideas easily to developers, because the developers can look into the code and possibly translate it into production quality code, or at least understand the intention behind it.
The challenges with this are that it’s highly dependent upon your programming skills. It’s also often more difficult to share and present with other members of your team, since there aren’t typically built in web viewers or presentation wrappers.
Quartz Composer with Origami and Framer JS are two examples of tools that fall into this category.
So what’s the best tool?
The short answer is obviously that it depends… Each project will have different needs, and you or your team (or clients) will have different requirements too.
With that being said, I turn to screen based tools first, specifically InVision. My experience is as a designer so having synced files from Sketch or Photoshop is incredibly handy and lets me explore ideas quickly. The prototyping and animation features are limited, but it fits the use cases I’ve had, and having such a low learning curve is wonderful for a working professional.
If there’s a need for a larger prototype I’ve used Axure as well. Visual fidelity wasn’t the goal, but for pure prototyping its organization with complex projects and the ability for team members to collaborate was invaluable.
Don’t worry (too much) about the software
Ultimately, any of the tools here (and all of those that I missed) will allow you to build prototypes. The most important things are the process and your communication; no tools can overcome those. Showing your team a rough prototype early on is much more valuable than spending days getting something perfect, only to realize you’re too late in the process and the project has already moved forward. Explore the options, find something you like, and do great work.
]]>I’m a designer; user-focused design is what I do daily (and occasionally nightly) for clients at Coffee and Code. Codemash, as you can guess from the name, is a developer focused conference. Last year there were a good number of talks geared towards designers and front end developers; I learned about animation, illustration, and style guides. I was even fortunate enough to give one myself on a modern design process. This year though the talk abstracts seemed to fall more squarely in the coding realm and anything related to design and UX was more of an introduction for developers.
My teammates convinced me to sign up; they made the important point that any concerns over the content wouldn’t matter when you consider the value of such a large conference that’s so close to us and so accessible. We want to support Codemash and the community, and worse case scenario… I could hang out by the waterslides drinking Kalahari Sunrises!
As I looked over the schedule and planned out my days, I took the opportunity to see some truly wonderful talks; most of which had nothing to do directly with design.
Some highlights were:
How Do We Solve for XX?
There was an excitement in the room before this talk like none of the others I went to. The (wonderfully diverse) crowd seemed very eager to get started as the lack of women in the web/technology field, with the alienation and attrition of those that are our coworkers, is a huge problem for our industry.
Kate Catlin (@Kate_catlin) was a wonderful speaker, really more of a leader for this interactive session. Her energy and boldness helped take this beyond a typical “we need more women” discussion and toward “what can all of us actually do?”
She began by discussing her background, and some shocking numbers regarding female tech workers.
The amazing moments came as we were split into groups; each trying to tackle one step of the pipeline problem, from young girls being discouraged from STEM interests to existing women feeling isolated and excluded in their careers and workplaces. We brainstormed ideas and everyone shared their experiences. Women, men, native English speakers and not, those from traditional tech backgrounds, and those who switched careers later in life.
It was eye opening to listen to all the experiences and be exposed to some of the privileges that are so easy to be unaware of. The great thing though was that it wasn’t a complaint-fest, there was a hopeful tone throughout and some great ideas to try and actually implement in our own communities.
This session was hugely beneficial to me in the form of empathy. As a designer there are few things more important than that.
A Web for Everyone
I’ve often approached accessibility in web projects the way I think many others have; follow basic best practices… and hope for the best beyond that.
Dylan Barrell (@dylanbarrell) led this discussion, sharing what he had learned leading accessibility studies and audits over the past few years.
What was brilliant about this presentation was a blindfolded walkthrough of some sites using screen readers. Far more powerful than reading a spec and following guidelines, it was eye-opening to experience how visually impaired users consume the things we build.
The other “wow” moment in this talk came from a first hand demonstration of the way a visually impaired – but not blind user used the web. She doesn’t use a screen reader, but instead relies heavily on magnification tools and context hints like color and contrast. It’s incredibly easy for us to assume accessibility == screen readers, ignoring users who have different levels of vision and possibly additional challenges, perhaps auditory, cognitive, or physical dexterity. Building in an accessible way is a complex challenge, but also incredibly important and one I hope we can make more of a priority moving forward as an industry.
Finally, a Voice for the Enterprise!
“Hey Alexa, tell me how our servers are doing.”
Voice command interfaces like Siri, Google Now, Cortana, and Amazon’s Echo are growing every day. It’s entirely conceivable that soon “interfaces” will be far less visual than I’m used to building, and voice and other tactile inputs will be how we work with them.
William Klos (@williamklos) led this session, which was as much real demo as it was discussion. He contrasted the different systems available today, and talked about the roadmap for new developments.
This presentation showed what we can do right now; customizing the Amazon Echo to run custom code, complete tasks and interact with users. There are a number of pitfalls and shortcomings, but it’s clear that leveraging technology like this is only going to be more widespread. How you work with the APIs, and how you structure your voice interactions was really illuminating – it’s interface design, but much different than what I’m used to doing.
Conclusion
The overarching theme to all of this was that I learned the benefit of thinking in a different way and becoming a more well rounded learner. I could have easily gone to a different conference and learned about Atomic Design, or new prototyping tools, or new type systems but instead I pushed myself in interesting ways and came away a better designer and human. Couple that with good times with friends, board games, and an indoor waterpark and I couldn’t have asked for a better Codemash.
]]>