We try to give back to the web community and help others learn (as well as enriching our own skills) in a variety of ways: speaking and attending events, sponsoring things we want to see more of, and trying to participate on social media and in local community discussions. One thing we haven’t haven’t been able to do is mentoring.
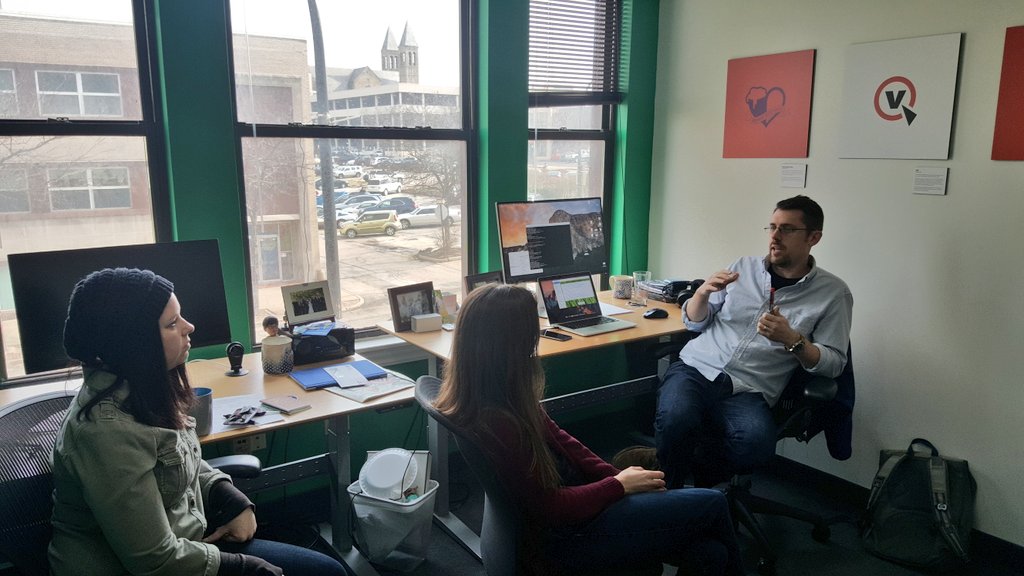
We still haven’t really invested in mentoring, but we had the opportunity last week to take a baby step and worked with some new developers on some job shadowing.
Our guests came to us via Akron Women in Tech’s new Code Epic. This is a fantastic program; taking the idea of code schools and bootcamps and making it available to people who can’t afford to quit their day jobs and/or pay the steep tuition.
The developers we worked with had enough experience that we could dive right in and start walking them through our daily routines. We talked through a morning standup meeting, and then went into detail about one of the projects we’re currently working on.
All of us share an overlap of interest/skill in front-end development, so we talked through the tools/projects/frameworks we’re using, and why we made the technology choices we did.

One very interesting exercise was to look at our list of technology involved with the project. We talked through everything, and then went back and added markers by the tools that we knew prior to 2 or 3 years ago. We also made other marks to signify which technology this project is using that didn’t even exist 2 or 3 years ago. The underlying message here was that learning how to learn efficiently, the fundamentals of development, and making informed choices is easily more important than simply trying to master any specific language or environment.
After that we talked through a small feature we need to add, and discussed the pros/cons of different ways we could tackle that problem.
We wrapped up by trying to answer any questions the Code Epic grads had, and we also talked a bit about the pluses and minuses of various work arrangements: consulting or agencies, large or small, in house/product, freelance, etc.
Overall we had a great time. It was really refreshing to talk to some new developers, and learn from them as we shared a bit about what we do and what we’ve learned.